Play Mode
- Overview
- Setting Play Mode start
- Quickstarting from any element
- Entering Play Mode
- Changing order of options
- Audio in Play Mode
- Debug
Overview

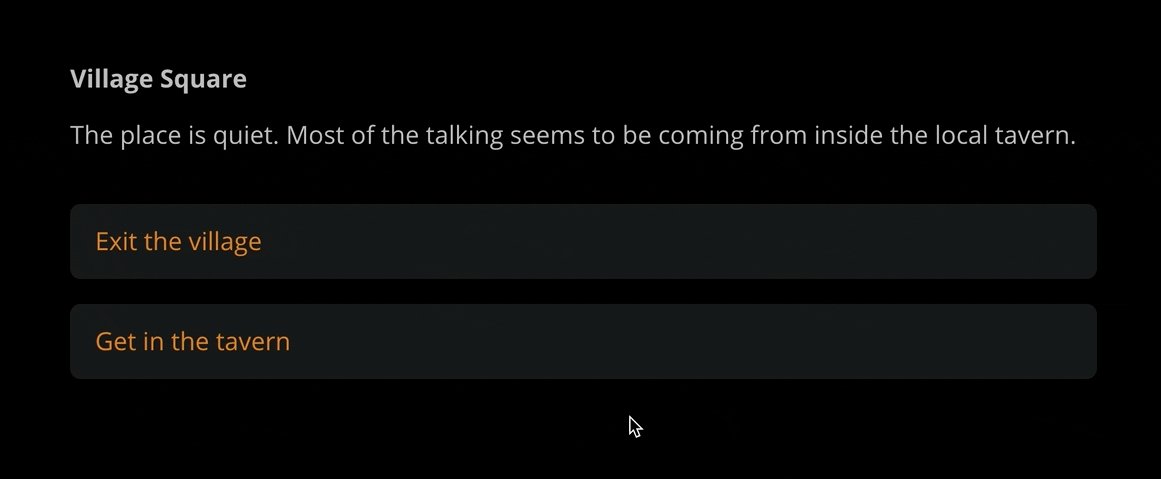
On play mode, you can test and prototype your project as a choose-your-path game. Every turn, the player advances the story by choosing one of the available options.
Μore specifically:
- The game begins at the starting element.
- At each turn, Arcweave renders the content of one element—the current element.
- The current element's cover image or icon appears on the top of the Play Mode window.
- The current element's components images or icon thumbs appear under the cover image
- The current element's text content appears under it.
- Any available outgoing connections appear as clickable option buttons at the bottom.
- If an element has only one connection without a label, a blinking arrow will appear at the end of the element's text content. Clicking anywhere in the content will advance the story to the next element.
{info} To let others play your project, you must make it public, first.
Setting Play Mode start
To run your project on Play Mode, you must first Set the Play Mode start.
To set the Play Mode start:
- Right click on an element.
- Select Set Play Mode start.
To remove the play mode start:
- Right click on the element.
- Select Remove Play Mode start.
{info} There can only be one starting element in a project.
Quickstart from any element
You can also choose to quickstart Play Mode from any element in your project. To do that:
- Right click on an element.
- Select Quickstart Play Mode from here.
Entering Play Mode
To run your project on Play Mode, click on the play icon ![]() at the top right of the workspace.
at the top right of the workspace.
{success} Making changes in your project updates Play Mode in ⚡ real-time!
Changing order of options
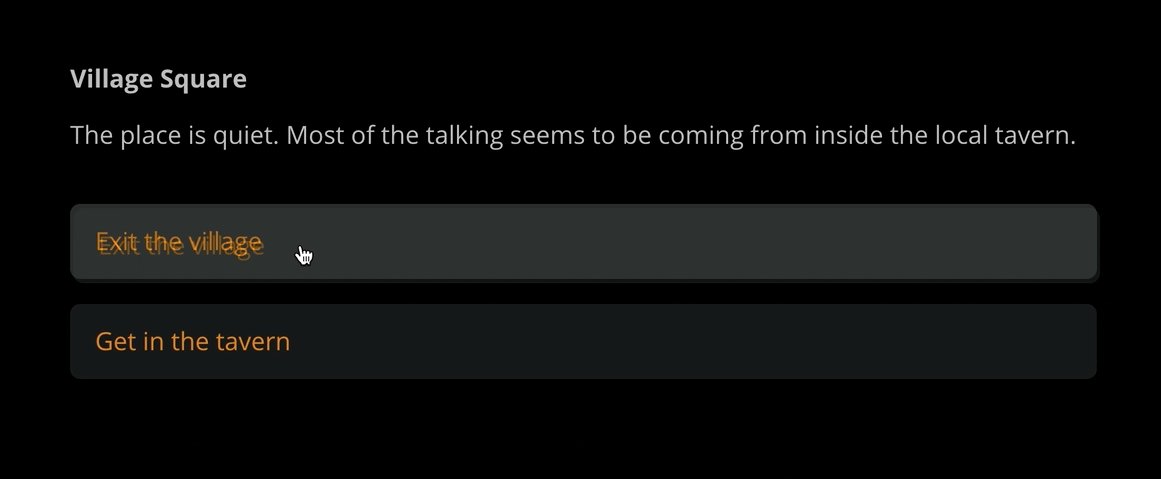
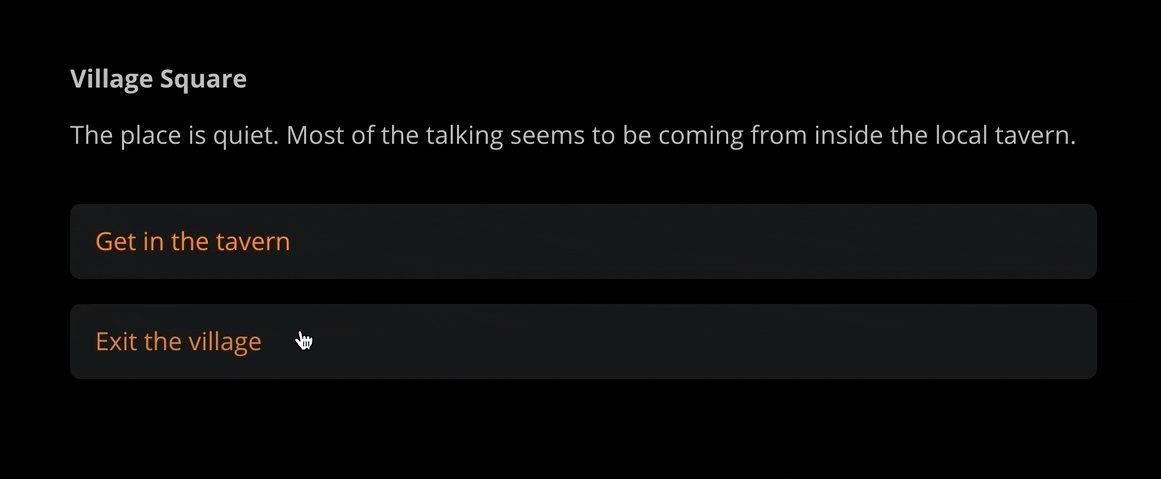
The Play Mode is actually the only environment where you can reorder an element's clickable options.

While running your project on Play Mode, drag and drop options to the desired order. Arcweave will save your preferences.
Audio in Play Mode
When you attach audio assets to elements, these audio files will automatically play during transitions between elements in Play Mode.
Audio Controls
The Play Mode interface includes audio controls in the top navigation bar:
- Click the audio icon to access volume controls
- Adjust the volume slider to set your preferred audio level
- Click the mute icon to toggle audio on/off
Audio Playback Behavior
Audio settings and playback states are maintained throughout your play session, allowing for a consistent audio experience as users navigate through your interactive story.
Debug
When Arcweave renders an element containing arcscript segments, it runs them in the order they appear. If those segments assign new values to variables, you can inspect the changes using the Play Mode's debugger.
To open the debugger:
- Click on an empty area of the Play Mode's browser window.
- Click on the Debug icon, at the top navbar.
- You can resize the debugger by dragging the left vertical line separating it from the Play Mode current view.
The debug drawer shows the number, name, type, before and after value of each of the project's variables, tracking any changes in real time. You can change on the fly the before values of the variables to inspect how their after value changes in real-time.
{success} When your game's logic doesn't work as expected, the debugger helps you define and fix bugs by demonstrating irregular behaviours of variables.
Debug info is visible only to the owner and editors of a project. If you can see the other UI elements but not the debug button, make sure that you are either the owner or an editor of the project.
{primary} To have an element "revisit" itself in Play Mode you can do it via a connection to a jumper linking to that element.